- 무료 theme나, example등의 미리 완성돼 있는 템플릿을 통해 익히는게 좋다.
📌 12 grid system

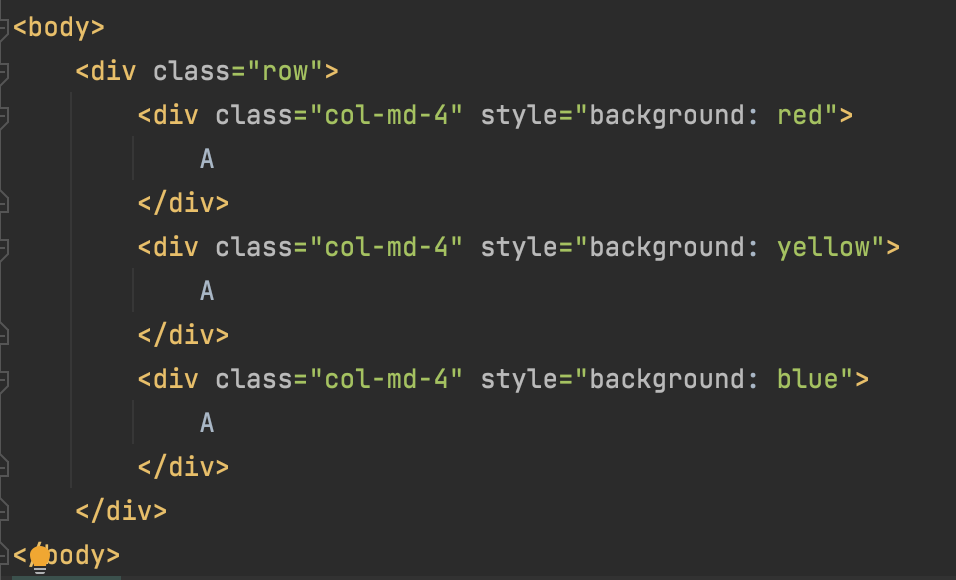
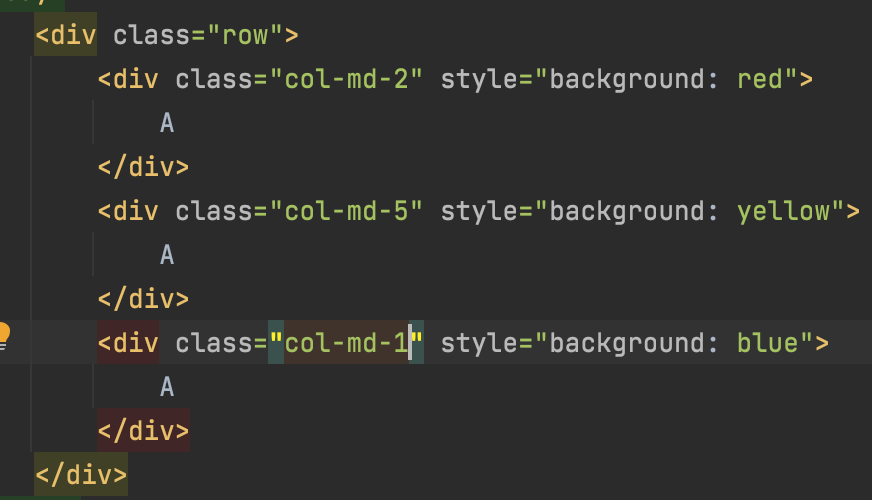
- bootstrap은 기본적으로 12 grid 시스템으로 이루어져있다. 12가 안되게 짜면, 아래와 같이 칸이 남게 된다.


- md = mideum
- md -> 특정 사이즈 이하일 경우 원래 특성인 div로 돌아간다. ( 없는 거랑 마찬가지 )
- sm은 특정 사이즈의 크기가 더 작다.

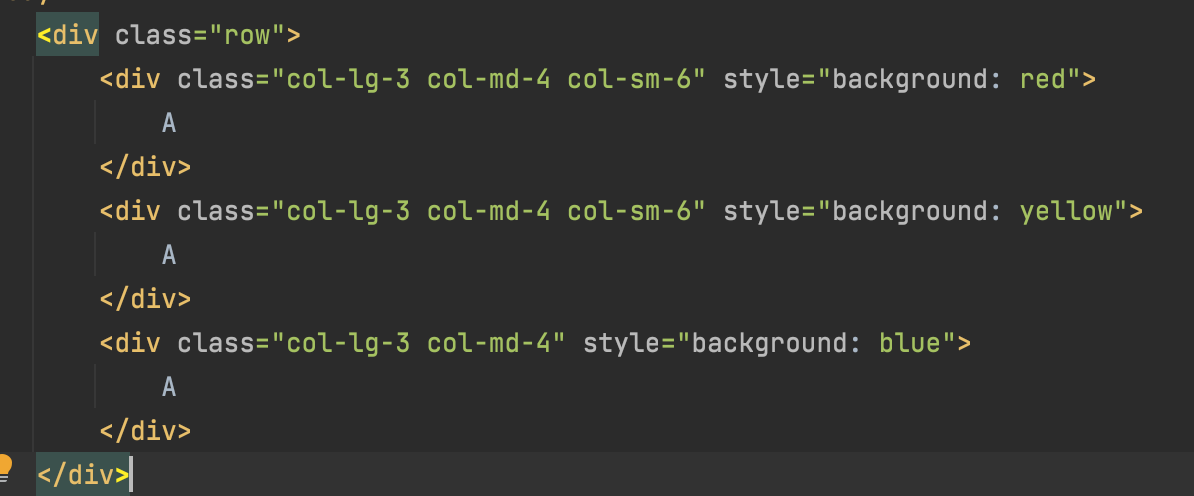
- 하나만 쓰여야 되는게 아니라, 아래와 같이 쓸 수 있다.

- lg 일때는 3씩, md일 떄는 4씩, sm일 때는 6씩 이런식으로 가능하다.

- 컴포넌트 안에 있는 것들 활용
📌 색상 설정

- 색상을 미리 지정해놓으면, alert-success 와 같이 성공했을 때 어떤 색상이 나올 지 지정할 수 있다.
📌 Card


📌 Collapse



- 아이디 매칭을 시켜주면 된다.
출처 : https://www.youtube.com/watch?v=5ETqQWvwXV4
https://www.youtube.com/watch?v=3t0hM0Sfn0A
'CS > 📌 뭉터기들' 카테고리의 다른 글
| 임원면접 준비 팁 모음 (0) | 2022.05.30 |
|---|---|
| Spring Annotation 정리 (0) | 2021.10.23 |
| 빌드관리 tool - Maven vs Gradle (0) | 2021.10.20 |
| [10분 테코톡] Spring AOP (0) | 2021.10.01 |
| 우테코 - Transaction (0) | 2021.08.06 |



댓글